L'une des nouvelles fonctionnalités d'Adobe Photoshop CS2 est la palette d'animation qui vous permet de créer des animations pour le Web directement dans l'espace de travail Photoshop. Nous allons créer une animation simple en utilisant la fonction Warp Text que vous avez appris à utiliser dans un didacticiel précédent.
Une animation est composée d'images jouées en séquence et il est très simple de créer ces images à partir des calques d'une image Photoshop. Chaque couche de l'image est un cadre potentiel pour l'animation. Vous pouvez les utiliser tous ou seulement quelques-uns. Commençons.
 Étape 1. Démarrez une nouvelle image.
Étape 1. Démarrez une nouvelle image. Cliquez sur Fichier> Nouveau pour démarrer une nouvelle image. Définissez l'arrière-plan sur blanc, la hauteur sur 100 pixels et la largeur sur 300 pixels.
Étape 2. Ajoutez le texte brut. Utilisez maintenant l'outil Texte pour taper votre texte sur le calque 1. Cliquez ensuite sur la coche dans la barre des options pour fermer l'outil Texte.
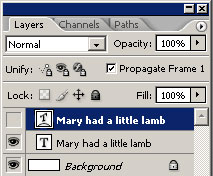
 Étape 3. Dupliquez le calque de texte.
Étape 3. Dupliquez le calque de texte. Nous allons maintenant dupliquer le calque de texte, puis utiliser ce deuxième calque pour créer l'effet Warp Text. Dans la barre de menus, cliquez sur Calque> Dupliquer le calque.

Bouton Créer un texte déformé
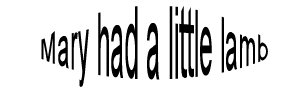
Étape 4. Effet de déformation du texte. Cliquez sur l'outil Texte, puis cliquez et faites glisser pour sélectionner le texte. Cliquez sur le bouton Créer un texte déformé. Dans la boîte de dialogue, choisissez l'effet de distorsion que vous souhaitez utiliser. Dans l'exemple, j'ai utilisé Bulge. Vous disposez maintenant de deux couches de texte et nous sommes prêts à créer les cadres d'animation.
 Étape 5. Ouvrez la palette d'animation.
Étape 5. Ouvrez la palette d'animation. Cliquez sur Fenêtre> Animation. Lorsque la palette d'animation s'ouvre, vous verrez que vous avez déjà une image contenant votre image.
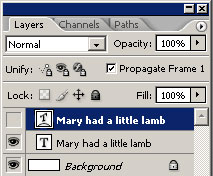
Étape 6. Désactivez la couche supérieure. Nous voulons que le texte brut soit affiché dans la première image. Allez donc dans la palette des calques et cliquez sur l'icône de visibilité (qui ressemble à un œil) pour le calque supérieur. Le texte déformé deviendra invisible dans l'image d'origine et dans la première image de la palette d'animation.

Palette de calques
Suivant →
Copyright 2018 Adobe Systems Incorporated. Tous les droits sont réservés. Copies d'écran des produits Adobe reproduites avec la permission d'Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst et Flash Paper Paper est / sont [une] marque [s] déposée (s) ou une marque [s] d'Adobe Systems Incorporated aux États-Unis et / ou dans d'autres pays.
Instructions Vidéo: How to Create Animation in Photoshop CS6 (Avril 2024).



 Bouton Créer un texte déformé
Bouton Créer un texte déformé