Dans ce didacticiel Photoshop, nous allons ajouter le texte de l'espace réservé à notre modèle de couverture vidéo Facebook. Ce texte sera le nom de l'entreprise, le type d'entreprise, le slogan, les services fournis par l'entreprise de votre client et un appel à l'action. Ouvrez votre fichier de projet dans Photoshop.
Ajouter du texte
Nous allons ajouter les deux premières couches de texte, en alignant chaque ligne de texte à environ 110 pixels du bord gauche de l'écran. Cela devrait garantir que le texte se trouve dans la zone de sécurité de 640 x 360 pixels (voir capture d'écran) sur le smartphone. Ajoutons le nom de l'entreprise sur une couche et le type d'entreprise sur une deuxième couche. Nous placerons les deux calques de texte dans un nouveau groupe de calques qui contiendra tous nos calques de texte (voir capture d'écran).
- Cliquez sur l'icône Nouveau groupe en bas du panneau Calques et nommez ce groupe Texte.
- Sélectionnez l'outil Type horizontal et choisissez une couleur personnalisée pour votre texte. Choisissez la police et définissez la taille de la police sur 24 points.
- Dessinez une zone de texte commençant à environ 110 pixels de la gauche et 90 pixels du haut de l'écran pour démarrer votre premier calque de texte et saisir Nom de l'entreprise (voir capture d'écran). Ce texte d'espace réservé sera remplacé par le nom commercial de votre client.
- Juste au cas où le nom commercial du client est long, élargissons un peu la zone de texte. Faites glisser le bord droit de la zone de texte vers le centre de l'écran.
- Répétez les étapes précédentes pour ajouter un deuxième calque de texte sous le premier. Type Type de commerce comme texte d'espace réservé.
Ces deux lignes de texte seront utilisées dans la première partie de la vidéo. Nous allons maintenant ajouter le texte qui apparaîtra dans la dernière partie de la vidéo (voir capture d'écran). Ce texte répertorie le slogan, le type de services offerts par l'entreprise et un appel à l'action. Étant donné que ce texte apparaîtra à la même position que les deux premières lignes de texte, désactivons la visibilité des deux premiers calques de texte en cliquant sur l'icône Œil dans le panneau Calques.
Pour la première ligne de texte, ajoutons un slogan tel que Votre slogan ici.
- Avec la taille de police toujours définie à 24 points, ajoutez le slogan au même endroit que vous avez ajouté le nom de la société.
Pour la liste des services, réduisons la taille de la police à 18 points. Nous allons également indenter ces lignes de texte d'environ 20 pixels.
- Ajoutez quatre couches de texte, chacune nommée Service ou numéro de produit. N'oubliez pas qu'il s'agit uniquement d'un texte d'espace réservé et qu'il sera remplacé.
Service ou produit 1
Service ou produit 2
Service ou produit 3
Service ou produit 4
Enfin, nous ajouterons l'appel à l'action. Il peut s'agir d'un numéro de téléphone, d'une URL de site Web ou simplement d'un simple Visitez notre site Internet.
- Augmentez la taille de la police à 24 pts et tapez l'appel à l'action à environ 110 du bord gauche de l'écran.
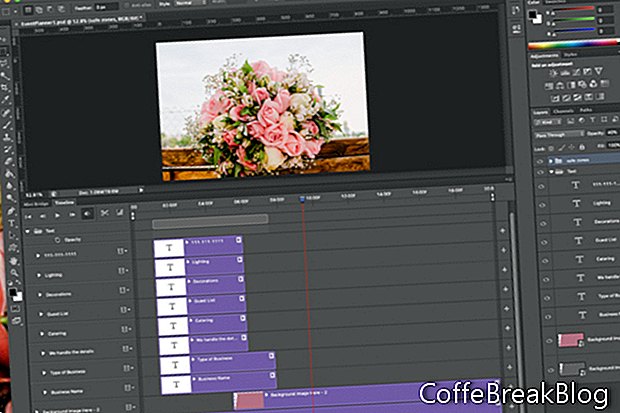
Le panneau Chronologie
Ouvrons le panneau Montage. De nombreux didacticiels vous suggèrent de passer à l'espace de travail Motion, mais je préfère rester dans l'espace de travail Essentials et simplement ouvrir le panneau Montage. Si le panneau Montage n'est pas visible, cliquez sur Fenêtre - Chronologie. Vous devriez voir un panneau Chronologie vide.
- Dans le panneau Montage (voir capture d'écran), définissez le bouton du menu central sur Créer une chronologie vidéo et cliquez sur le bouton de menu.
Vous verrez les pistes dans le panneau Chronologie de nos couches de texte et de graphique d'espace réservé. Par défaut, la durée totale de la vidéo n'est que de 5 secondes. La couverture vidéo de Facebook doit durer de 20 à 90 secondes. Nous devons donc étendre les deux pistes du bas à 20 secondes (voir capture d'écran).
- Cliquez sur le bord droit de la piste inférieure et faites glisser le bord à 20 secondes sur la timeline. Regardez la fenêtre de conseil flottante, qui montre la fin et la durée de la piste.
- Répétez l'étape précédente pour la deuxième piste.
Sauvegardez votre travail. Dans le prochain tutoriel, nous allons commencer à animer les éléments de conception.
Retour | Prochain
Copyright 2018 Adobe Systems Incorporated. Tous les droits sont réservés. Copies d'écran des produits Adobe reproduites avec la permission d'Adobe Systems Incorporated. Adobe, Photoshop est / sont soit une [des] marque (s) déposée (s) ou une (des) marque (s) d'Adobe Systems Incorporated aux États-Unis et / ou dans d'autres pays.
Instructions Vidéo: Photoshop Layer Masks for Creating Video in Video Callout Assets for Camtasia (Mai 2024).