Wix propose de nombreux modèles de sites Web prédéfinis. Mais vous pouvez également partir d'un modèle vierge. C'est le meilleur moyen d'apprendre les bases.
- Dans la liste des modèles Wix, cliquez sur Modèles vides.
- Dans la liste des modèles vierges, recherchez le modèle Démarrer à partir de zéro et cliquez sur Modifier.
Dans l'éditeur Wix, vous obtiendrez un modèle vierge avec uniquement des directives horizontales indiquant les zones d'en-tête, de page et de pied de page. Les directives verticales indiquent également la largeur de page fixe de 980 pixels. Wix vous suggère de conserver tous vos éléments de page importants dans cette largeur de 980 px. Les éléments de conception au-delà de la largeur fixe de 980 peuvent ne pas s'afficher sur certains appareils mobiles.
Configurons le thème du texte pour notre site. Pour commencer, nous devons ajouter une zone de texte à la page.
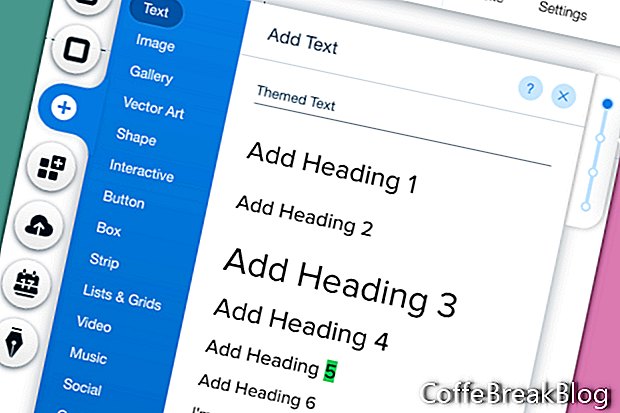
- Dans le menu de gauche, cliquez sur l'icône Plus et choisissez Texte dans la liste. Dans la section Texte à thème du menu Ajouter du texte, sélectionnez le titre du site.
- Sélectionnez la nouvelle zone de texte Titre du site sur la page pour ouvrir le menu contextuel. Cliquez sur le bouton Modifier le texte.
- Dans la section Thèmes de la fenêtre contextuelle Paramètres de texte, recherchez le titre du site.
Ce modèle vierge a un thème par défaut avec la police Proxima Nova, couleur de police # 414141 et contient les thèmes prédéfinis suivants.
h1 - Titre du site - 40 px
h2 - Titre de la page - 28 px
h3 - En-tête énorme - 60 px
h4 - Grand titre - 40 px
h5 - En-tête de base - 25 px
h6 - Petite rubrique - 22 px
p - Paragraphe 1 - 17 px
p - Paragraphe 2 - 15 px
p - Paragraphe 3 - 14 px
Pour chaque thème ci-dessus, vous pouvez modifier la police, la taille de la police, le style, l'alignement, les effets et l'espacement. Si vous souhaitez revenir au thème par défaut, cliquez simplement sur le lien Réinitialiser au thème en bas de la fenêtre.
Pour notre exemple de site, nous voulons conserver la taille et les styles par défaut, mais changer la police de Proxima Nova en Futura Light. Nous effectuerons cette modification pour tous les thèmes prédéfinis.
Commençons par modifier les paramètres de texte du titre du site, qui est déjà affiché dans la fenêtre.
- Dans la section Polices, utilisez le menu déroulant des polices à droite pour remplacer la police par Futura Light.
Vous verrez un astérisque à côté du titre du site, indiquant que vous avez apporté une modification. Cliquez sur le lien Enregistrer le thème pour enregistrer la modification de police.
Remarque: Si vous avez déjà ajouté du texte au site à l'aide du paramètre par défaut du titre du site, cette modification de police sera appliquée à l'ensemble du site.
- Pour choisir le thème suivant, cliquez sur la flèche à droite dans la section Thèmes. Choisissez le thème suivant, qui est le titre de la page et effectuez le même changement de police.
- Répétez cette opération pour les autres thèmes prédéfinis.
- Supprimez la zone de texte.
Captures d'écran utilisées avec la permission de Wix.com, Inc.
Instructions Vidéo: Comment Créer un SITE WordPress PROFESSIONNEL (2019) ???? (Mai 2024).