Dans ce tutoriel, nous ajouterons un formulaire de contact à notre site Web Wix que nous avons construit à partir de zéro. Partir de zéro est le meilleur moyen d'apprendre les bases.
Nous avons déjà ajouté quelques bandes à notre site Web. Celui-ci fonctionne essentiellement de la même manière, sauf que nous devons configurer le compte de messagerie qui recevra les messages du formulaire de contact.
- Dans le menu de gauche, cliquez sur l'icône Plus et choisissez Supprimer dans la liste.
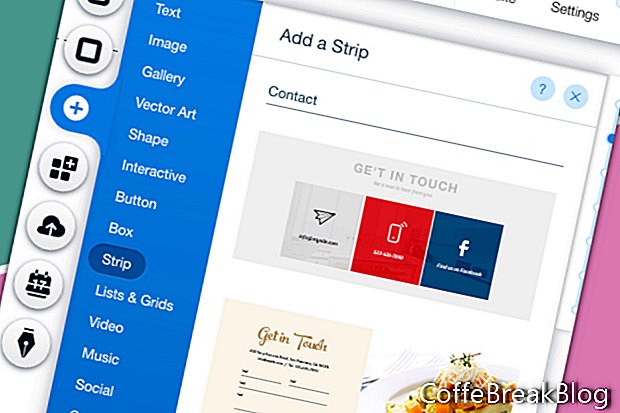
- Trouvez la section Contact et choisissez l'une des bandes.
- Si la bande contient des éléments que vous ne souhaitez pas, sélectionnez-les et supprimez-les.
J'ai supprimé le texte qui affiche l'emplacement et le numéro de téléphone de l'entreprise. J'ai également supprimé les trois icônes sociales, comme nous les avons dans le pied de page.
- Si vous souhaitez modifier le design du formulaire de contact, sélectionnez le formulaire et cliquez sur l'icône Design (pinceau). Choisissez une nouvelle conception de formulaire de contact dans la liste de la fenêtre Conception de formulaire de contact.
- Pour personnaliser la couleur et le texte du formulaire de contact, sélectionnez le formulaire et cliquez sur l'icône Conception. Dans la fenêtre Contact Form Design, cliquez sur le bouton Customize Design.
- Pour la couleur de remplissage et l'opacité, définissez la couleur de votre choix pour l'arrière-plan du champ. Comme notre site Web a un fond blanc, nous conserverons la couleur blanche par défaut.
- Pour l'arrière-plan du bouton, définissons la couleur sur notre or personnalisé. Cliquez sur la case de couleur et choisissez notre couleur dorée dans Mes couleurs dans le sélecteur de couleurs.
- En descendant, nous pouvons définir le style et la couleur de la bordure. Cliquez sur la case de couleur et changez la couleur en notre or personnalisé. Définissez la largeur de la bordure sur 1 px.
- Ensuite, nous avons le paramètre Corner Radius. Gardons les 10 px par défaut. Mais si vous souhaitez modifier le paramètre, modifiez la quantité de pixels pour le coin supérieur gauche. Comme l'icône de verrouillage le montre, les trois autres coins seront mis à jour pour correspondre.
- Pour les paramètres d'ombre, gardons l'option Activer l'ombre désactivée.
- Enfin, nous avons le paramètre Texte. Pour la couleur de l'étiquette et la couleur des informations d'entrée utilisateur, définissez la couleur pour qu'elle corresponde à notre thème de texte (# 4141414).
- Nous devons changer la police par défaut pour notre propre thème. Cliquez sur la flèche droite dans la section Thème et choisissez Paragraphe 2.
- Faisons de même pour le texte du bouton. Dans la section Texte du bouton, modifiez le thème en paragraphe 1. Ensuite, définissez la couleur sur blanc dans le sélecteur de couleurs.
- Si vous souhaitez modifier la couleur du texte du message, faites-le dans la section Couleur du message.
Continuer
Captures d'écran utilisées avec la permission de Wix.com, Inc.
Instructions Vidéo: Wix.com | Strips (Mai 2024).