Comme dans la plupart des projets, vous allez créer les graphiques d'une application iPad avant de commencer à créer l'application iOS. Avec la sortie de l'iPad et les modifications apportées au SDK iOS, vous pouvez désormais créer des applications iOS universelles. Une application universelle fonctionnera sur l'iPhone / iPod et l'iPad. Lors de la création des graphiques pour une application universelle, vous pourriez penser que vous créeriez une grande image (taille iPad) et diriez à l'application de redimensionner l'image autant que nécessaire sur l'appareil du spectateur. Mais cela donne de très mauvais résultats. L'une des fonctionnalités étonnantes des applications iOS sont les résolutions d'écran brillantes. Afin de profiter de cette fonctionnalité, vous aurez besoin de graphiques de plusieurs tailles. L'application utilisera un graphique différent en fonction de l'appareil de l'utilisateur.
Dans ce tutoriel, nous supposons que votre application jouera en plein écran, ce qui bloquera la barre d'état (la barre qui affiche l'icône de la batterie). Sinon, vous devrez compenser les 20 points repris par la barre d'état. Vous avez peut-être remarqué que j'ai utilisé le terme points au lieu de pixels.
Si vous avez travaillé en pixels pour le Web, vous devrez commencer à réfléchir aux points. Pomme
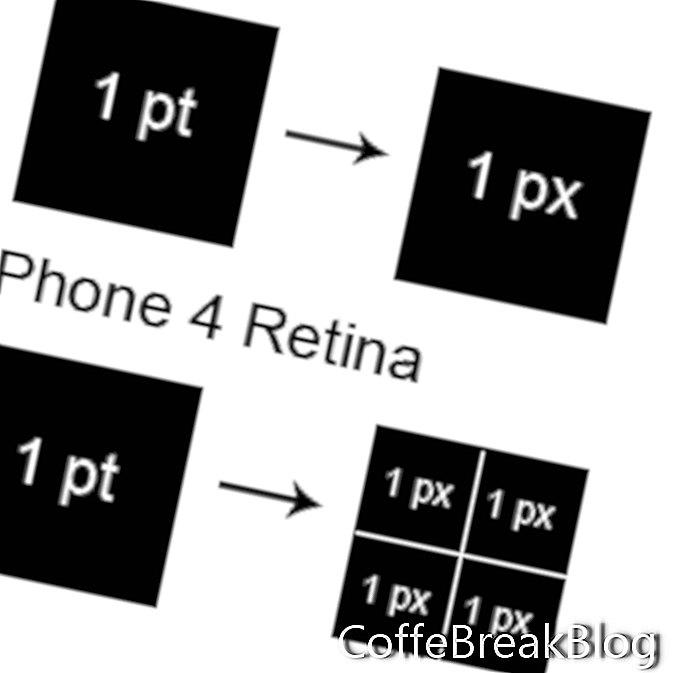
R fait référence à la taille de l'affichage en points et en pixels et à première vue, la différence peut être déroutante. Ce n'était vraiment pas un problème avant l'iPhone 4 car le nombre de points était égal au nombre de pixels pour chaque appareil. Cependant, l'iPhone 4 dispose d'un écran Retina. Dans le cas où c'est la première fois que vous entendez le mot «rétine», il fait référence au nouvel affichage haute résolution qui utilise 4 pixels pour chaque point de l'écran. Par conséquent, l'iPhone 4 aura les mêmes dimensions physiques que les iPhones précédents, mais utilisera 2 fois le nombre de pixels verticaux et horizontaux.

Nous voudrons donc créer les graphiques de nos applications en trois tailles. Il y a les tailles basse résolution et haute résolution pour l'iPhone. Ensuite, les graphiques pour l'iPad sont une troisième taille.
Vous trouverez ci-dessous un résumé de la relation en pixels pour chaque appareil.
iPad: résolution 1024 pixels x 768 pixels x 132
iPhone 4: résolution 960 pixels x 640 pixels x 326
iPhone 3G: résolution 480 pixels x 320 pixels x 163
Vous vous demandez peut-être pourquoi chaque appareil a une résolution différente. La résolution est le nombre de pixels par pouce. La différence de résolution pour chaque appareil est le reflet de la densité des pixels par pouce. Par exemple, la zone de visualisation de l'ipad est de 7,76 pouces x 5,82 pouces et les dimensions des pixels sont de 1024 x 768. Le résultat est une résolution de 132.
Résolution et taille d'écran résultante
1024 x 768 à 72 res serait de 14,22 pouces par 10,66 pouces
1024 x 768 à 132 res serait de 7,76 pouces par 5,82 pouces
Ainsi, l'appareil iOS prend les 1024 x 768 pixels, qui s'afficheraient à 14,22 pouces par 10,66 pouces sur l'écran de votre ordinateur, et les comprime dans les 7,76 pouces par 5,82 pouces sur l'iPad. Cette compression est la raison pour laquelle l'iPad et les autres appareils ont un écran si brillant et aussi pourquoi il a une résolution de 132.
Copyright 2018 Adobe Systems Incorporated. Tous les droits sont réservés. Copies d'écran des produits Adobe reproduites avec la permission d'Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst et Flash Paper Paper est / sont [une] marque [s] déposée (s) ou une marque [s] d'Adobe Systems Incorporated aux États-Unis et / ou dans d'autres pays.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie et Mac sont des marques d'Apple Inc., déposées aux États-Unis et dans d'autres pays. CoffeBreakBlog est une publication indépendante et n'a pas été autorisée, sponsorisée ou autrement approuvée par Apple Inc. Captures d'écran utilisées avec permission.
Instructions Vidéo: Which iPad is right for you in 2019? In-Depth Comparison (Mai 2024).