Le widget Bookry Sketchpad pour iBooks Author est l'un des widgets les plus créatifs de tous leurs widgets. Il donne aux lecteurs l'occasion d'exprimer leur interprétation créative de l'histoire du livre.
Dans notre échantillon de livre, Halloween Magic, que nous construisons dans iBooks Author
R avec le modèle de livre de contes pour enfants, il y a un scénario d'Halloween. Les graphiques de ce widget continueront donc le thème.
Paramètres en direct
Il existe trois paramètres Live pour ce widget. Ces paramètres peuvent être modifiés ou mis à jour après la publication du widget dans un livre. La couleur d'arrière-plan sera la couleur de la zone de coloration. Par défaut, l'arrière-plan est blanc. Nous conserverons la valeur par défaut car nous placerons un dessin au trait sur cette zone.
Paramètres statiques
Les paramètres statiques sont permanents et ne peuvent pas être modifiés après la publication du widget. Comme avec la plupart des widgets, nous avons la possibilité de télécharger des images personnalisées.
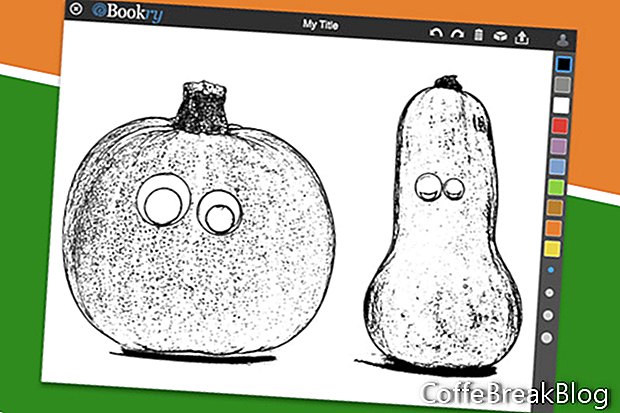
Image de couverture et de démarrage: cette image sera affichée en taille réelle lors du chargement du widget. Il est également réduit à une taille de miniature et placé sur la page du livre. Nous avons la possibilité d'utiliser l'icône Bookry par défaut, qui est une illustration d'un crayon. Mais nous téléchargerons notre image personnalisée. Pour cette image, j'ai pris une capture d'écran du widget Sketchpad après avoir ajouté le widget au livre et terminé la coloration du dessin. Ensuite, j'ai recadré l'image aux 1024 x 768 pixels requis.
Nous avons trois options pour configurer le widget Sketchpad. Chaque option déterminera les graphiques que nous ajouterons au widget. Bookry ne suggère pas de taille de pixel pour les images suivantes. Cependant, les barres d'outils supérieures et latérales mesurent environ 44 pixels chacune.
Image de premier plan
Nous avons la possibilité de télécharger une image de premier plan, qui sera placée sur un calque au-dessus du calque de coloration actif. Cela devrait être un dessin au trait. Parce que le dessin au trait est au-dessus du calque de coloration, les lignes ne seront pas masquées lorsque le joueur colorie sous l'image.
Si vous choisissez d'utiliser cette option, le dessin au trait doit être sur un fond transparent. Pour conserver la transparence, enregistrez l'image au format .png.
Pour ce projet, j'ai pris deux photos de citrouilles qui étaient dans le domaine public. J'ai utilisé l'effet Sketch dans Pixelmator
R pour transformer les photos en tampons numériques. Ensuite, j'ai supprimé le fond blanc et laissé uniquement les pixels noirs. J'ai importé les deux croquis de citrouille dans le même document et les ai dimensionnés proportionnellement.
Image de fond
L'option suivante consiste à télécharger une image d'arrière-plan, qui sera placée sous le calque de coloration actif. Comme vous vous en doutez, cette image sera obscurcie lorsque le joueur colorie l'image. Ce serait formidable pour plusieurs activités, comme un jeu Connect the Dots. L'image d'arrière-plan n'aurait que les points et le joueur dessinera des lignes de connexion sur cette image.
Pas d'image
La troisième option consiste à ne pas télécharger une image de premier plan ou d'arrière-plan. Cela donnera au joueur une surface vide à colorier. La couleur de ce calque sera déterminée par le paramètre Couleur d'arrière-plan dans les paramètres Live.
Comme vous pouvez le voir, ce widget peut avoir de nombreuses fonctions, qui seront déterminées par les graphiques créés pour le widget.
Captures d'écran utilisées avec l'autorisation de Bookry Ltd.
Instructions Vidéo: Itask-Wisbar Advance with Iphone-transitions (Mai 2024).