Nous continuerons de travailler sur notre bouton publicitaire carré animé en Flash
R CS4.
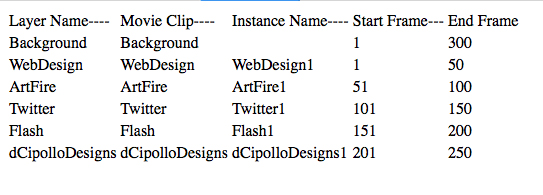
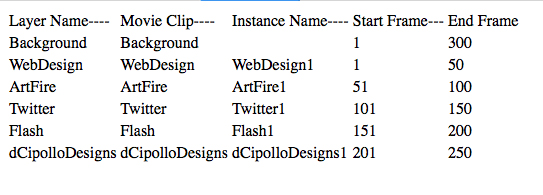
- Cliquez avec le bouton droit sur le graphique WebDesign et choisissez Convertir en symbole. Dans la boîte de dialogue, définissez le nom sur "WebDesign" et le type sur le clip. Dans le panneau Propriétés, attribuez à ce clip un nom d'instance de "WebDesign1". Cliquez de nouveau avec le bouton droit et choisissez Créer une interpolation de mouvement. Cela ajoutera automatiquement 24 images à la couche WebDesign. Placez votre souris sur l'extrémité droite de la plage d'images et faites-la glisser vers l'image 50.
- Allez à l'image 50 et faites glisser le clip vidéo sur la scène. Cela vous donnera une nouvelle image clé sur l'image 50 et créera une interpolation de mouvement.
Nous le ferons plusieurs fois de plus, ce qui fera que notre animation aura un total de 300 images.
- Sur le calque d'arrière-plan, cliquez avec le bouton droit sur l'image 300 et ajoutez un cadre pour étendre ce calque jusqu'à la fin de notre animation. Répétez l'opération pour la couche WebDesign. Verrouillez ces calques.
- Ajoutez un nouveau calque à la timeline et nommez-le "ArtFire". Nous allons maintenant ajouter le deuxième graphique, nommé ArtFire, à l'animation. Nous avons besoin que les 50 premières images de ce nouveau calque ArtFire soient vides et pour commencer cette partie de l'animation sur l'image 51. Sur l'image 51, ajoutez une image clé. Cela mettra les 50 premières images à blanc et le graphique ArtFire sera d'abord vu sur l'image 51.
Maintenant, faites glisser le graphique ArtFire à côté du côté droit de la scène. Ce sera la première image de cet effet de diapositive. Répétez l'étape précédente pour créer une autre interpolation de mouvement. Nommez le clip "ArtFire". Donnez au clip vidéo un nom d'instance "ArtFire1". Cliquez de nouveau avec le bouton droit et créez une interpolation de mouvement. Faites glisser la plage d'interpolation vers l'image 100 (50 x 2). Faites glisser le symbole ArtFire1 sur la scène. Étendez ce calque à l'image 300 et verrouillez-le.
- Répétez ces étapes pour les trois graphiques suivants.

- Maintenant, nous publierons notre SWF carré 125 x 125. Cliquez sur Fichier, Paramètres de publication pour ouvrir la boîte de dialogue. Définissez l'emplacement du dossier pour Flash pour placer vos fichiers et donner un nom à votre animation. Conservez les autres paramètres par défaut pour les fichiers SWF et HTML et cliquez sur le bouton Publier.
← Retour
Copyright 2018 Adobe Systems Incorporated. Tous les droits sont réservés. Copies d'écran des produits Adobe reproduites avec la permission d'Adobe Systems Incorporated. Adobe, Photoshop, Album Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst et Flash Paper Paper est / sont [une] marque [s] déposée (s) ou une marque [s] d'Adobe Systems Incorporated aux États-Unis et / ou dans d'autres pays.
Instructions Vidéo: Create a Flash CS5 Intro Movie with Motion and Easing - Part 2 (Avril 2024).